- CSS / CSS로 문자열 자르기 - 한 줄인 경우, 여러 줄인 경우2020년 05월 22일
- TheStorybook
- 작성자
- 2020.05.22.:25
웹페이지에 출력하는 문자열의 길이는 서버단에서 조절하는 게 보통입니다. 하지만, 어떤 경우에는 그게 불가능할 수 있습니다. 이미 전송 받은 문자열을 잘라야 하는 상황이 생길 수 있습니다. CSS를 이용하여 문자열의 일부만 보여주는 방법을 소개해드립니다.
한 줄인 경우
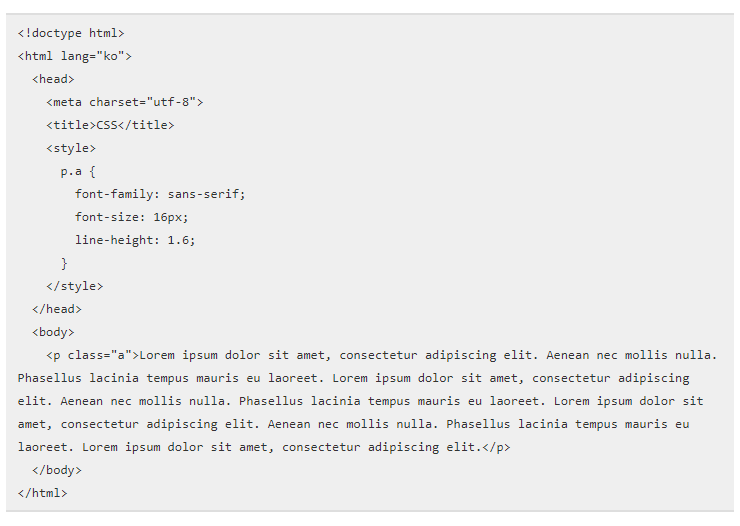
예제
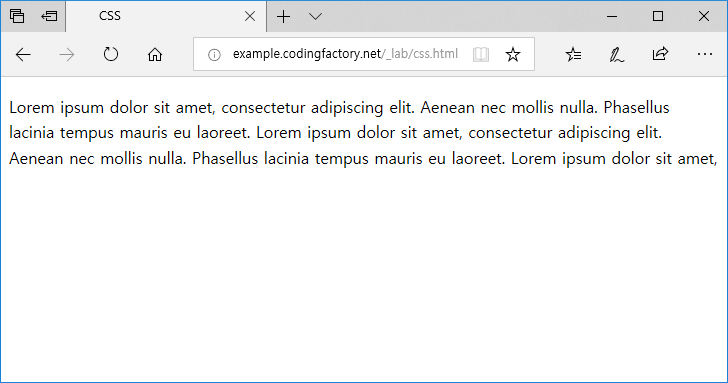
문자열이 길면 다음처럼 화면 끝에서 줄바꿈되는 것이 기본 모양입니다.


줄바꿈 되지 않게 하기
white-space 속성으로 줄바꿈이 되지 않도록 합니다.
white-space: nowrap;
화면 크기를 벗어나므로 가로 스크롤바가 생깁니다.

화면을 벗어난 문자열 보이지 않게 하기
overflow 속성으로 화면을 벗어난 문자열이 보이지 않게 합니다.
overflow: hidden;

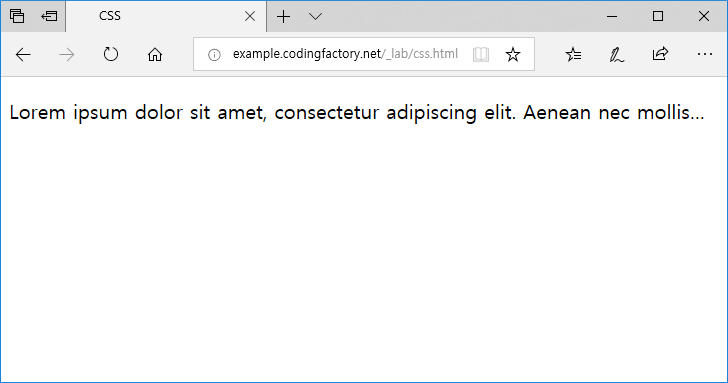
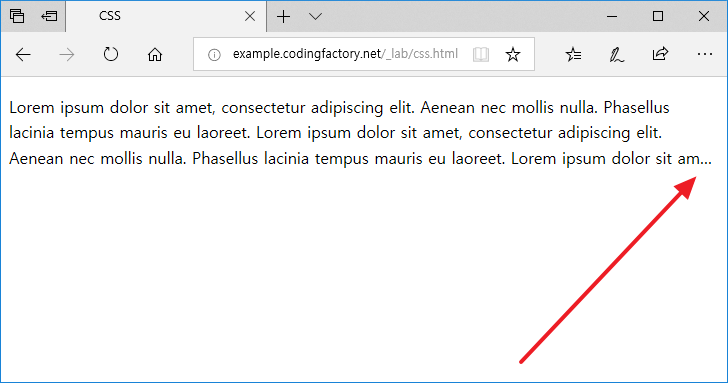
말줄임표 넣기
text-overflow 속성으로 말줄임표를 넣습니다.
text-overflow: ellipsis;

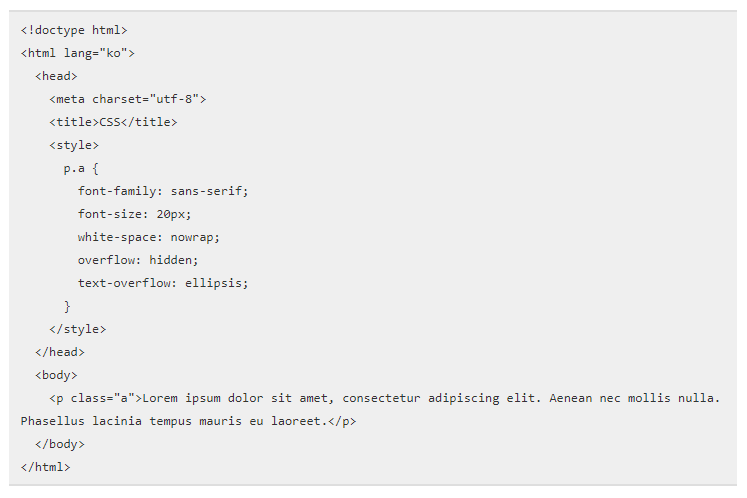
전체 코드

IE 10 이하에서의 문제
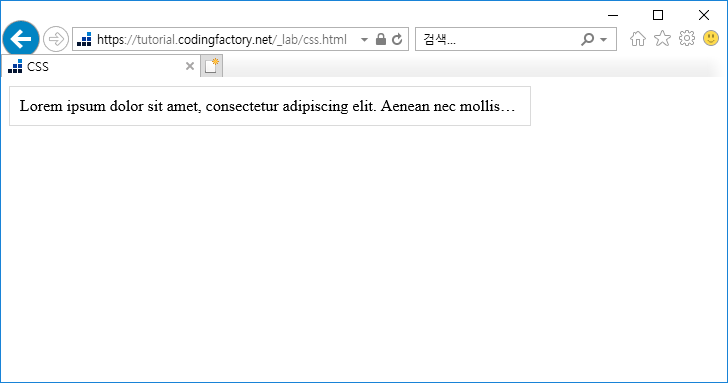
IE 11에서는 위 방법이 잘 적용됩니다.

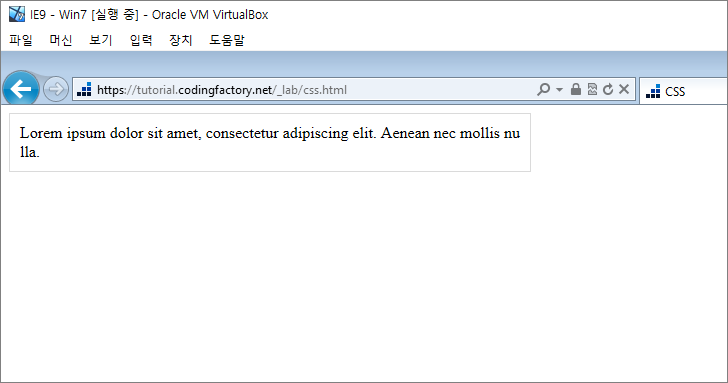
그런데, IE 10 이하에서는 적용되지 않는 경우가 발생할 수 있습니다.

만약 IE 10 이하에서 문제가 발생한다면 다음 코드가 있는지 확인해보세요.
word-wrap: break-word;
이 코드를 삭제하면 IE 10 이하에서도 한 줄로 잘 나옵니다.
여러 줄인 경우
예제
글자 크기 16px, 줄 높이 1.6으로 설정한 긴 문자열입니다. 세 줄만 나오도록 만들어보겠습니다.

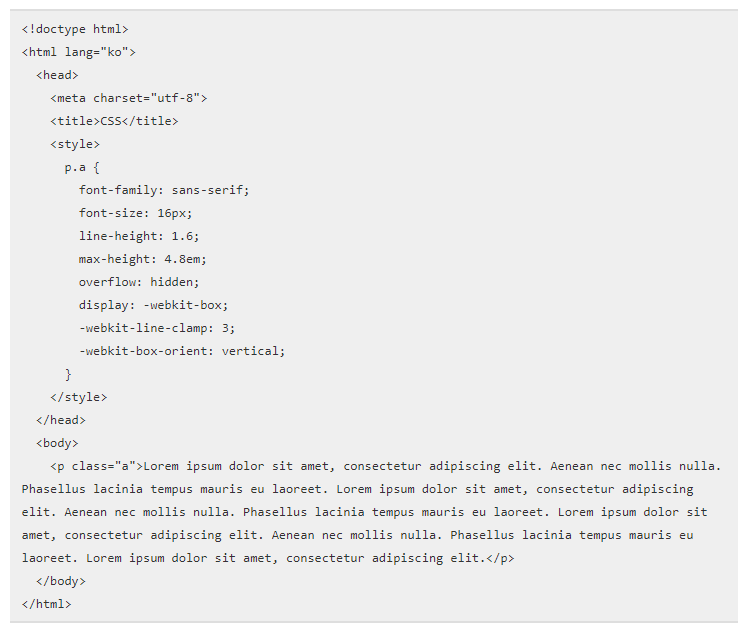
높이 정하고 숨기기
요소의 최대 높이를 줄 높이의 3배인 4.8em으로 정합니다. 그리고 넘치는 부분은 숨깁니다.
max-height: 4.8em; overflow: hidden;

말줄임표 추가하기
다음 코드를 추가하여 말 줄임표를 넣습니다. 세 줄을 보이게 할 것이므로 -webkit-line-clamp의 값은 3입니다.
display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical;

말줄임표는 마이크로소프트 엣지, 크롬 등 일부 웹브라우저만 지원합니다.
전체 코드

'작업 소스들' 카테고리의 다른 글
Javascript&CSS〃웹사이트 로딩중 이미지 (0) 2020.06.16 [css] 모바일 브라우저 상단 색상을 지정해보자 (0) 2020.05.28 네이버 스와이프 메뉴 구현하기 (4) 2020.05.22 스크롤을 감지하여 사이트의 헤더를 보이거나 숨기기는 기능 (0) 2020.05.18 [css] 화면 정중앙 정렬 하는 방법! (0) 2020.05.18 다음글이전글이전 글이 없습니다.댓글