- [CSS] 이미지에 마우스 오버시 색상변환2020년 12월 31일
- TheStorybook
- 작성자
- 2020.12.31.:52
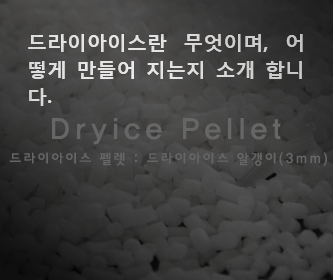
이미지에 마우스를 가져가면,
이미지의 색상이 어둡게 변하는 태그 입니다.


아래는 style 부분 입니다. .pic1{ width:338px; height:284px; background: url(이미지이름.jpg) no-repeat; } .text{ width:338px; height:285px; background:#000000; opacity:0; } .pic1:hover .text { opacity:0.6; text-align:justify; color:#ffffff; font-size:20px; font-weight:700; font-family:"맑은 고딕"; padding:30px; } 위와 같이 pic1 과 text 라는 이름으로 속성을 정해줍니다. 배경그림 색상은 #000, 텍스트는 #fff 입니다. 그리고 본문의 원하는 위치에 div 를 넣어 줍니다. <div class="pic1"> <div class="text"> 드라이아이스란 무엇이며, 어떻게 만들어 지는지 소개 합니다. </div> </div> 만약, 이미지에 링크를 주고 싶다면, div 의 처음과 끝에 <a href="#">와 </a>를 넣어주면 되겠네요.'작업 소스들' 카테고리의 다른 글
크롬 브라우저 이미지 선명하게 하기 css (0) 2021.06.22 IE로 접속할 경우 Edge로 리다이렉트 시키는 간단한 팁 (1) 2021.01.06 웹사이트에 랜덤배너를 넣어보자 (0) 2020.12.31 구글 애드센스 모바일 광고 전체 폭 고정 (0) 2020.12.31 상단 이동 스크롤 버튼 만들기 (탑버튼) (0) 2020.12.31 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)