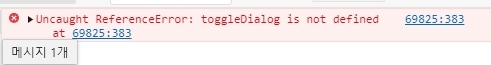
#HASHTAG 1.1.0에서 아직 로그인 오류시 메시지 표시가 안되고 그냥 새로고침되는데 확인해보니 components\header\header-right\header-login-form.html 에서 toggleDialog를 호출하지 못하는 오류였습니다.
원인 파악보다 그냥 toggleDialog를 다시 호출했습니다.

{@ // 로그인 관련 오류 메시지 출력 }
<script cond="$XE_VALIDATOR_MESSAGE && $XE_VALIDATOR_ID == 'layouts/hashtag'" >
toggleDialog('app-login-form');
alert('{$XE_VALIDATOR_MESSAGE}');
</script>
그래서 그냥 script에 toggleDialog 를 넣고 alert 는 보기 싫어서 주석처리하고 위쪽 주석 처리되어 있는걸 쓰는걸로 하였습니다.
▶ 변경전( components\header\header-right\header-login-form.html )
<load target="header-login-form.scss" vars="$hashtag->variables" />
<!-- <div cond="$XE_VALIDATOR_MESSAGE && $XE_VALIDATOR_ID == 'layouts/hashtag'" class="eq alert {$XE_VALIDATOR_MESSAGE_TYPE}">
<p>{$XE_VALIDATOR_MESSAGE}</p>
</div> -->
{@ // 로그인 관련 오류 메시지 출력 }
<script cond="$XE_VALIDATOR_MESSAGE && $XE_VALIDATOR_ID == 'layouts/hashtag'" >
toggleDialog('app-login-form');
alert('{$XE_VALIDATOR_MESSAGE}');
</script>
처리되어 있는걸 쓰는걸로 하였습니다.
▶ 변경 후 ( components\header\header-right\header-login-form.html )
<load target="header-login-form.scss" vars="$hashtag->variables" />
<div cond="$XE_VALIDATOR_MESSAGE && $XE_VALIDATOR_ID == 'layouts/hashtag'" class="app-login-alert">
<p>{$XE_VALIDATOR_MESSAGE}</p>
</div>
{@ // 로그인 관련 오류 메시지 출력 }
<!--@if($XE_VALIDATOR_MESSAGE && $XE_VALIDATOR_ID == 'layouts/hashtag')-->
<script>
function toggleDialog(id) {
const target = $('#'+id)
const dialogBg = target.find('.app-dialog-bg')
const dialogClose = target.find('.app-dialog-close')
if(dialogBg.length === 0) target.append('<div class="app-dialog-bg"></div>')
if(dialogClose.length === 0) {
target
.find('.app-dialog-header')
.append('<button class="app-dialog-close">dd<ion-icon name="close-outline"></ion-icon></button>')
}
// 배경 클릭시 닫힘
$('.app-dialog-bg').on('click', function() {
target.removeClass('active')
})
// 닫기 버튼 클릭시 닫힘
$('.app-dialog-close').on('click', function() {
target.removeClass('active')
})
target.toggleClass('active');
}
toggleDialog('app-login-form');
//alert('{$XE_VALIDATOR_MESSAGE}');
</script>
<!--@endif-->
▶ 변경 후 ( components\common\dialog\dialog.scss )
<div cond="$XE_VALIDATOR_MESSAGE && $XE_VALIDATOR_ID == 'layouts/hashtag'" class="app-login-alert"> 를 위해 추가
.app-dialog {
position: fixed;
top: 0;
left: 0;
z-index: 600;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
.app-login-alert {
background-color: $color-danger;
color: $color-text-primary;
font-size: 0.875rem;
font-weight: 600;
height: 40px;
line-height: 40px;
padding-left: 10px;
margin-bottom: 10px;
border-radius: 5px;
}
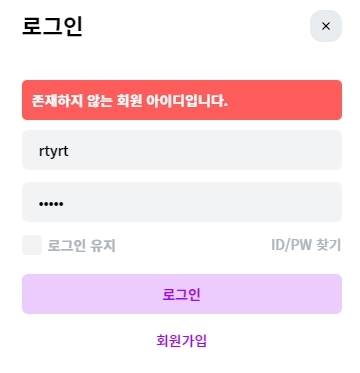
▶ 변경 후 아래와 같이 나옵니다.

'XE(Rhymix) > 레이아웃 자료' 카테고리의 다른 글
| #HASHTAG 상단 알림목록에 알림 전체삭제 추가하기 (0) | 2022.03.30 |
|---|---|
| #HASHTAG 신경쓰이는 콘솔 메시지 없애기 (0) | 2022.03.30 |
| #HASHTAG 우측 상단 창 하나만 보이기 (0) | 2022.03.30 |
| #HASHTAG 해외CDN 없애기 (0) | 2022.03.30 |
| #HASHTAG 메인 슬라이더 자동 전환 및 루프 설정하기 (0) | 2022.03.30 |