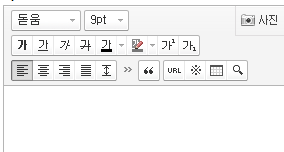
/plugin/editor/smarteditor2/css/ko_KR/smart_editor2.css 아래 소스 추가 #smart_editor2{margin-right:1px !important;min-width:100px !important} @media screen and (max-width: 640px){ #smart_editor2 .se2_text_tool ul:nth-child(4n){clear:both;} #smart_editor2 .se2_text_tool ul{margin-bottom:4px} #smart_editor2 .se2_text_tool ul:nth-child(n+4){margin-bottom:0} #smart_editor2 .se2_text_tool .se2_multy,#smart..